 您現(xiàn)在所在的位置:首頁 >學(xué)員就業(yè) > 就業(yè)寶典 > 奇酷告訴你如何做一名讓用戶忍不住瀏覽下去的UI設(shè)計(jì)師
您現(xiàn)在所在的位置:首頁 >學(xué)員就業(yè) > 就業(yè)寶典 > 奇酷告訴你如何做一名讓用戶忍不住瀏覽下去的UI設(shè)計(jì)師
如果你希望你的網(wǎng)頁更能吸引用戶滾動(dòng),那么下面的5種策略,應(yīng)該能夠幫你向著你想要的目標(biāo),更進(jìn)一步。
1、一開始就提供有趣的內(nèi)容
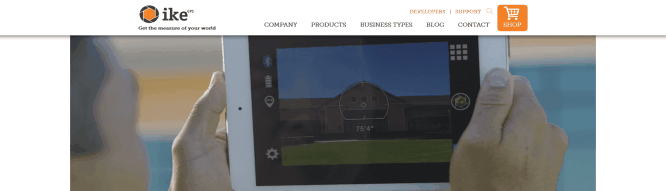
盡管許多用戶習(xí)慣于在頁面加載的時(shí)候就開始滾動(dòng),但是首屏的內(nèi)容對于用戶決策的影響是至關(guān)重要的。首屏內(nèi)容的好壞, 會(huì)讓用戶對于后續(xù)的內(nèi)容的期待有明顯的影響,如果首屏內(nèi)容足夠有趣,用戶會(huì)主動(dòng)向下滾動(dòng),并且希望看到同樣有意思的內(nèi)容。
所以,作為整體設(shè)計(jì)的一部分,設(shè)計(jì)師應(yīng)當(dāng)盡量讓用戶感興趣的內(nèi)容置于首屏,傳遞給用戶一種信息,就是后面的內(nèi)容同樣有趣。
在設(shè)置內(nèi)容的時(shí)候,盡量為用戶提供:
有趣的元素和內(nèi)容(吸引用戶注意力的內(nèi)容和信息)
引人入勝的圖片或視頻(用戶會(huì)密切關(guān)注這類視覺信息)
2、給用戶以視覺線索
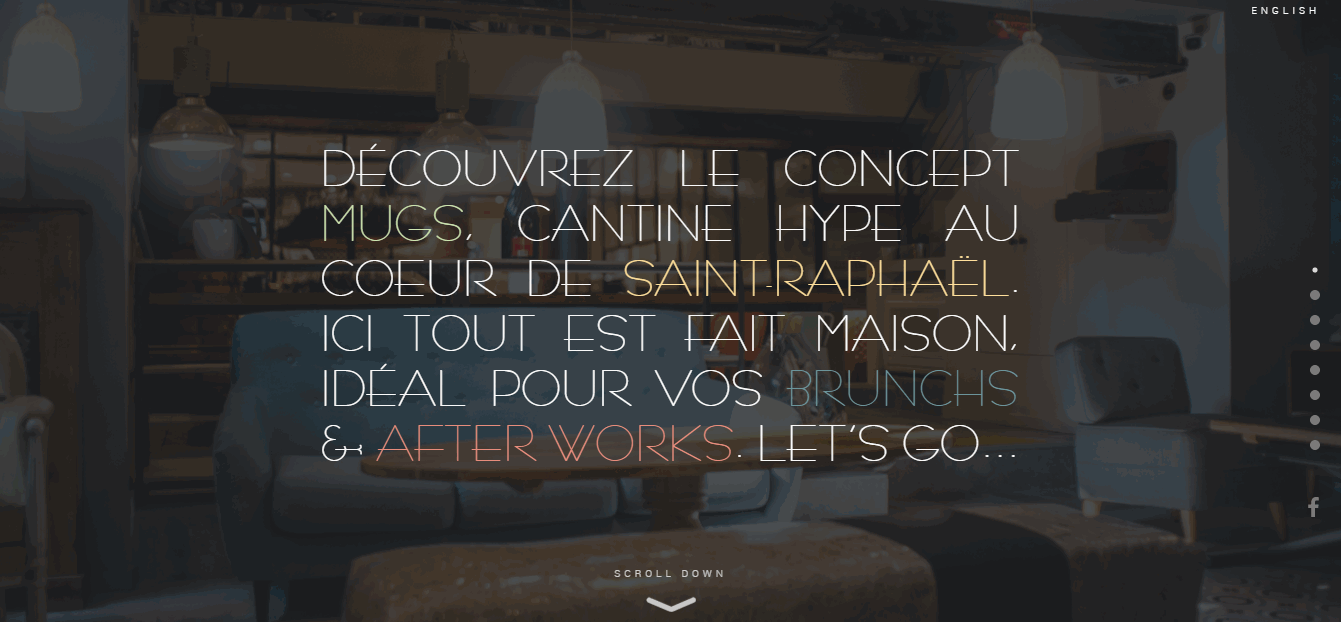
有的時(shí)候,想讓用戶向下滾動(dòng)可以直接告知用戶這么做。為用戶提供這方面的視覺線索,比如指向下方的箭頭,或者直接用文本寫上“Scroll Down”來告知用戶,更多的內(nèi)容在首屏之下。

視覺線索的呈現(xiàn)方式有不少,上述的明示如果不夠“優(yōu)雅”的話,你可以試著讓下方的內(nèi)容在首屏上露個(gè)頭,讓用戶明白下方有更多,也不錯(cuò)。
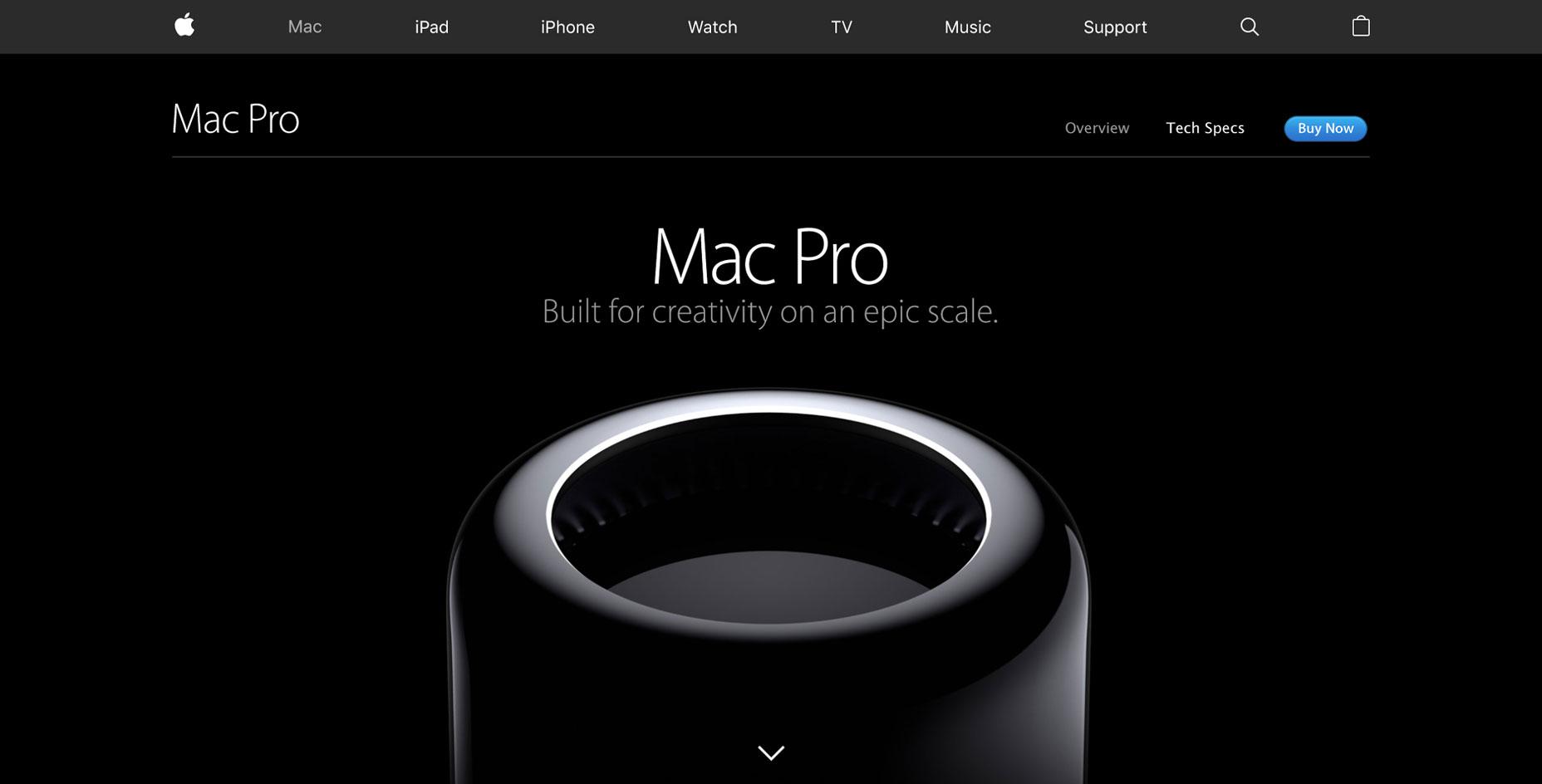
3、保持導(dǎo)航可見
導(dǎo)航是網(wǎng)站的重要組成部分,它能成就一個(gè)網(wǎng)站的好體驗(yàn),也能毀掉它。而在設(shè)計(jì)網(wǎng)頁的時(shí)候,最大的風(fēng)險(xiǎn)之一,就是可用性低的導(dǎo)航設(shè)計(jì),導(dǎo)致用戶在使用過程中迷失。通常,這種設(shè)計(jì)會(huì)讓用戶感到挫敗感。所以,盡量使用懸浮置頂?shù)膶?dǎo)航欄,或者固定式的導(dǎo)航欄,一方面讓用戶始終明白自己所處的位置,另一方面也方便用戶跳轉(zhuǎn)到其他的位置。

當(dāng)為移動(dòng)端進(jìn)行設(shè)計(jì)的時(shí)候,需要注意的是導(dǎo)航會(huì)不會(huì)占據(jù)太大的空間,比較合理的策略是讓導(dǎo)航在滾動(dòng)的時(shí)候隱藏,當(dāng)準(zhǔn)備回到頂部或者停下的時(shí)候顯現(xiàn)。

4、加入動(dòng)效提升參與感
以視差滾動(dòng)為代表的動(dòng)畫特效是讓用戶滾動(dòng)瀏覽更加有趣的一種設(shè)計(jì)技巧,同時(shí)它通過有趣的設(shè)計(jì),吸引用戶不停滾動(dòng)下去,讓用戶始終處于探索“接下來還有什么”的過程中。

考慮到頁面常常被設(shè)計(jì)成不同的區(qū)塊,可以將富有創(chuàng)意的動(dòng)效到不同的區(qū)塊當(dāng)中,讓用戶在不斷滾動(dòng)當(dāng)中,沿著設(shè)計(jì)好的路徑來瀏覽。

視差滾動(dòng)是目前最流行的特效之一,設(shè)計(jì)師可以借助元素移動(dòng)速度差來創(chuàng)造深度和沉浸感。當(dāng)用戶在平滑的滾動(dòng)瀏覽內(nèi)容的時(shí)候,視差特效所創(chuàng)造出的沉浸感能夠讓用戶有身臨其境的感覺。
5、避免滾動(dòng)劫持
滾動(dòng)劫持這個(gè)概念并不難理解,瀏覽器本身的滾動(dòng)機(jī)制被替代,用戶無法按照他們預(yù)期的、習(xí)慣的方式來滾動(dòng)瀏覽,有的時(shí)候這種狀況是設(shè)計(jì)師刻意營造的瀏覽效果,但是并不一定能給用戶以好的體驗(yàn),至少多數(shù)時(shí)候是超出用戶預(yù)期并且難以控制的。滾動(dòng)劫持這種狀況要盡量避免。

結(jié)語
滾動(dòng)是用戶交互中最基礎(chǔ)、最核心的部分,創(chuàng)造良好的滾動(dòng)體驗(yàn)只是網(wǎng)頁設(shè)計(jì)的基礎(chǔ),內(nèi)容的設(shè)計(jì),多媒體和動(dòng)效的加入,都是為了圍繞著同一個(gè)目的而運(yùn)作的:讓用戶瀏覽下去。只有讓用戶接收到信息,它們的價(jià)值才能傳遞出去。
Python交流群
635448130點(diǎn)擊加入群聊UI設(shè)計(jì)交流群
579150876點(diǎn)擊加入群聊Unity交流群
495609038點(diǎn)擊加入群聊HTML5交流群
645591648點(diǎn)擊加入群聊